多选题在html网页文档中的表格代码如下:$nbsp;$nbsp;$nbsp;$nbsp;以下说法正确的是()A该表格无边框B该表格间距为0C该表格填充为0D该表格高度为300px
题目
该表格无边框
该表格间距为0
该表格填充为0
该表格高度为300px
相似考题
更多“在html网页文档中的表格代码如下:$nbsp;$nbsp;$nbsp;$nbsp;以下说法正确的是()”相关问题
-
第1题:
设三相异步电动机IN=10A,△形联结,用燃痰缙髯鞴丶叭毕啾;nbsp;。热继电器型号可选( )型。设三相异步电动机IN=10A,△形联结,用燃痰缙髯鞴丶叭毕啾;nbsp;。热继电器型号可选( )型。
A.JR16-20/3D
B.JR0-20/3
C.JR10-10/3
D.JR16-40/3
正确答案:A
-
第2题:
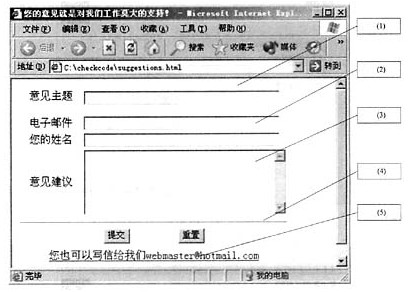
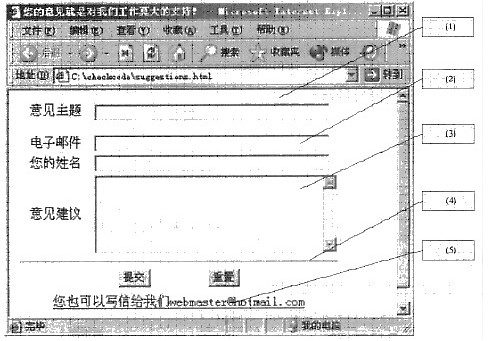
网页留言效果如下图所示,网页文档如下,请参照表格给出的说明在下划线处填写正确的答案到答题纸对应的栏内。

[上图网页中的元素说明]

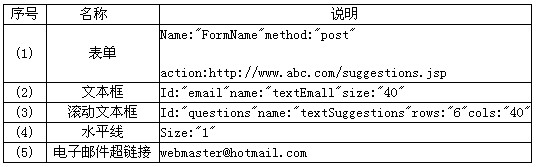
[HTML文本]
<!DOCrYPE HTML PUBLIC“-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>您的意见就是对我们工作莫大的支持!</title>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312">
</head>
<body>
(1)
<tablewidth="400"border="0"celipadding="0"cellspacing="2">
<tr style="vertical-align:top">
<tdwidth="24%"align="center"valign="middle"class="TitleColor">
<label for="name",意见主题</label>
<label for="username">,</label>
<label for="questions"></label>
<br>
<br> </td>
<td width="76%" class="TitleColor">
<label for="browser"></label>
<inputtype="text"id="username"name="textTitle"size="40"></td>
</tr>
<tr style="vertical-align:top">
<td align= "center"valign="middle"class="TitleColor",<label for="label",电子邮件</label></td>
<td Class="TitleColor">
(2)
</td>
</tr>
<tr style="vertical-align:top">
<tdalign="center"valign="middle"class="TitleColor"><label for="label")您的姓名<br>
</label></td>
<td class="TitleColor"><input type="text" id="name" name="textName" size=<"40"></td>
</tr>
<tr style="vertical-align:top">
<tdalign="center"valign="middle"class="TitleColor"><label for="label")意见建议</label></td>
<td Class=”TitleColor”>
(3)
</td>
</tr>
<tr style="vertical-align:top'>
<tdheight="9"colspan="2">
(4)
</td>
</tr>
<tr style="vertical-align:top">
<tdheight="29"colspan="2"> <div align="center">
<inputtype="submit"name="Submit"value="提交">
    
<inputtype="reset"name="Submit2"value="重置">
</div></td>
</tr>
<tr style="vertical-align:top">
<tdheight="29"colspan="2"><div align="center">
(5)
</div></td>
</tr>
</table>
</form>
</body>
</html>
(1)
正确答案:formname="FormName"method="post".action="http://www.abc.com/suggestionsjsp".>
formname="FormName"method="post".action="http://www.abc.com/suggestionsjsp".> -
第3题:
认真阅读以下网页制作和网页编程的内容,回答问题1~5,将解答填入对应的解答栏内。
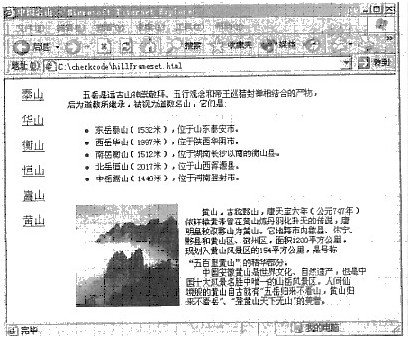
下面的网页使用了框架,网页效果如下图所示。

[hillFrameset.html文档的内容]
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Frameset//
EN""http://www.w3.org/TR/html4/frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312">
<title>中国名山</title>
</head>
<framesetcols="80,*"frameborder="NO"border="0"framespacing="0">
<framesrc="menu.html"name="leftFrame"scrolling="NO"noresize title="leftFrame">
<framesrc="first.html"name="mainFrame"title="mainframe">
</frameset>
<noframes><body>
</body></noframes>
</html>
[menu.html文档的内容]
<!DOCFYPE HTML PUBLIC“-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312">
<title>menu</title>
</head>
<body>
<p aliqn="center"><a href="taishan. htm"target="mainframe">泰山</a></p>
<p align="center"><a href="huashan.htm" target="mainFrame">华山</a></p>
<P align= "center"><ahref="nanhengshan.htm"target="mainframe">衡山</a></p>
<P align= "center"><ahref="beihengshan.htm"target="mainFrame">恒山</a></p>
<p align= "center"><ahref="songshan.htm"target="mainFrame">嵩山</a></P>
<p align= "center"><ahref="huangshan.htm"target="_blank">黄山</a></p>
</body>
</html>
[first.html文档的内容]
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="content-Type"content="text/html;charset=gb2312">
<title>first</title>
<style. type="text/css">
<!--
.txt{
font-family:"宋体";
font-size:12px;
color:000000;
-->
</style>
</head>
<body>
<span class="txt">五岳是远古山神崇敬拜、五行观念和帝王巡猎封禅相结合的产物,<br>
后为道教所继承,被视为道教名山,它们是:<br>
</span>
<ul>
<li class="txt",东岳泰山(1532米),位于山东泰安市。</li>
<li class="txt">西岳华山(1997米),位于陕西华阴市。</li>
<li class="txt">南岳衡山(1512米),位于湖南长沙以南的衡山县。</li>
<li class="txt">北岳恒山(2017米),位于山西浑源县。</li>
<li class="txt"><span class="txt">中岳嵩山(1440米),位于河南登封市。</span></li>
</ul>
<p><IMG nClick=over(this) title=放大src="huangshan.jpg"width="150"height="150"alt="黄山"align="left"
hspace="10"vspace="10"><br>
<span class="txt">    黄山,古称黟山,唐天宝六年(公元747年)<br>
依轩辕黄帝曾在黄山炼丹羽化升天的传说,唐<br>
明皇敕改黟山为黄山。它地跨市内歙县、休宁、<br>
黟县和黄山区、徽州区,面积1200平方公里,<br>
现划入黄山风景区的154平方公里,是号称<br>
"五百里黄山"的精华部分。</span>
<br><span class="txt">    中国安徽黄山是世界文化、自然遗产,也是中<br>
国十大风景名胜中唯一的山岳风景区。人间仙<br>
境般的黄山自古就有”五岳归宋不看山,黄山归<br>
来不看岳"、"登黄山天下无山”的美誉。</span><br>
</body>
</html>
该网页使用了几个框架,名字分别是什么?
正确答案:2eftFrame和mainFrame
2,eftFrame和mainFrame. 解析:本题主要考查的是HTML语言的基本知识。
窗口框架可用于将画面分割成数个小窗口,而每个窗口可以显示不同的网页,达到在浏览器中同时浏览不同网页的效果。本题中使用了leftFrame和mainFrame两个框架。 -
第4题:
在HTML中,下面()可以在网页上显示“”?
- A、
<p>
- B、<;p>;
- C、 ;p ;
- D、/<p/>
正确答案:B - A、
-
第5题:
&nbsp;是在网页中添加一个全角空格
正确答案:错误 -
第6题:
想要在HTML中显示一个小于号“<”,需要用到字符实体()。
- A、A >
- B、B <
- C、C
- D、D "
正确答案:B -
第7题:
下列特殊符号()表示的是空格。
- A、";
- B、 ;
- C、&;
- D、©;
正确答案:B -
第8题:
《特种设备安全监察条例》由&nBsp;()颁布
- A、全国人大
- B、国务院
- C、国家质监总局
- D、广东省人大
正确答案:B -
第9题:
以下哪个项目不是可以在HTML文档中使用的特殊字符。()
- A、>
- B、&tl;
- C、©
- D、
正确答案:B -
第10题:
gPON支持ATM和()&NbsP;两种模式。
正确答案:GEM -
第11题:
填空题gPON支持ATM和()&NbsP;两种模式。正确答案: GEM解析: 暂无解析 -
第12题:
单选题《特种设备安全监察条例》由&nBsp;()颁布A全国人大
B国务院
C国家质监总局
D广东省人大
正确答案: D解析: 暂无解析 -
第13题:
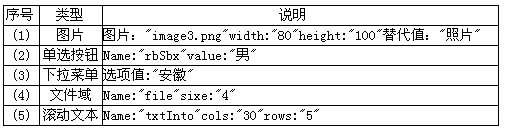
[说明]
请根据网页显示的效果图,将HtML文本(n)处的解答填写在相应的解答栏内。

[上图网页中的元素说明]

[HTML文档代码]
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312"><title>添加学生信息</title>
</head>
<body>
<formaction="add_Student.jsp"method="post"name="addforml">
<tablewidth="412"border="0"align="center"celipadding="0"cellspacing="0">
<tr>
<td colspan="3" align="center"><hr size="1"></td>
</tr>
<tr>
<tdwidth="92"align="center"> 学号</td>
<td width="215">
<input name="txtNumber" type="text" id="txtNumber"> </td>
<tdwidth="105"rowspan="5"align="center"valign="middle">
(1)
</td>
</tr>
<tr>
<tdheight="26"align="center">姓名</td>
<td><input name= "txtName"type="text"id="txtName"></td>
</tr>
<tr>
<td align="center">性别</td>
<td>
(2) 男
<inputtype="radio"name="rbSex"value="女">女
</td>
</tr>
<tr>
<tdheight="21"align="center",籍 贯</td>
<td><select name="selHome” id="selHome">
(3)
<option value="江苏">江苏</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="浙江">浙江</option>
<option value="山东">山东</option>
<option value="其他">其他</option>
</select></td>
</tr>
<tr>
<td align="center">电子邮件</td>
<td><inputname="txtEmail"type="text"id="txtEmail"></td>
</tr>
<tr>
<td align="center">联系电话</td>
<td><inputname="txtTel"type="text" id="txtTel"></td>
<td align="center">
(4)
</td>
</tr>
<tr>
<td height="15" colspan="3"><hr size="1"></td>
</tr>
<tr>
<td align="center",个人简介</td>
<td colspan="2">
(5)
</td>
</tr>
<tr>
<tdheight="23"colspan="3"align="center">
<inputtype="submit"name="Submit"value="提交">&nbsp;&nbsp;&nbsp;&nbsp;
<inputtype="reset"name="Submit2"value="重置"> </td>
</tr>
<tr>
<td height="23" colspan="3" align="center"><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(1)
正确答案:imgsrc="image3.png"width="80"height="100"alt="照片">
imgsrc="image3.png"width="80"height="100"alt="照片"> -
第14题:
认真阅读以下网页制作和网页编程的内容,回答问题1~5,将解答填入对应的解答栏内。
(1) 网页制作
[说明]
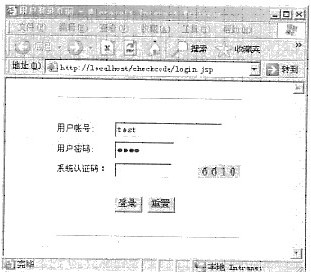
某网络资源站点用JSP实现了一个简单的验证码登录控制,网页效果如右图所示。

[login.jsp文档的内容]
<%@page contentType="text/html;charset=gb2312"language="java"import=
"Java.sql.*"errorPage=""%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户登录页面</title>
<meta. http-equiv="Content-Type"content="text/html;charset=gb2312">
<style. type="text/css">
<!--
STYLE1{
font-family:"宋体";
font-size:12px;
}
-->
</style>
</head>
<body>
<form. method="post" action="checkUser.jsp">
<table align="center"height="168">
<tr>
<td colspan="3"align=left><hr size="1"></td>
</tr>
<tr>
<td width="78"align=left>&nbsp;</td>
<td colspan="2">&nbsp;</td>
</tr>
<tr>
<td align=left><span class="STYLE1">用户账号:</span></td>
<td colspan="2">
<inputname="userID"type="text"id="userID"> </td>
</tr>
<tr>
<td align=left><span class="STYLEl",用户密码:</span></td>
<td colspan="2">
<inputname="userPwd"type="password"id="userPwd"size="10",</td>
</tr>
<tr>
<td align=left><span class="STYLE1">系统认证码:</span></td>
<tdwidth="114"><inputname="rand"type="text"value=""size="10" maxlength=4></td>
<td width="50"><img border="0" src="image.jsp"></td>
</tr>
<tr>
<td align=left>&nbsp;</td>
<td colspan="2">&nbsp;</td>
</tr>
<tr>
<tdheight="23"align=left>&nbsp;</td>
<td colspan= "2"><inputname="submit"type=submit value="登录">
<input type= "reset"name="Submit"value="重置"></td>
</tr>
<tr>
<tdheight="15"align=left>&nbsp;</td>
<td colspan="2">&nbsp;</td>
</tr>
<tr>
<td colspan=4 align=center><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
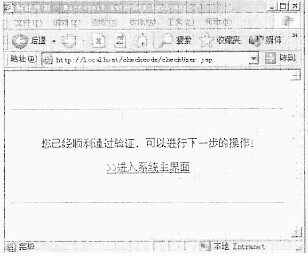
(2) 动态网页编程
[说明]
下图是用户登录提交以后的效果。
[
 ]
][Check.jsp文档的内容]
<%@ pagecontentType="text/html;charset=gb2312" language= "java"import="]ava.sql.*"errorPage='"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional/EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>验证页面</title>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312">
</head>
<body>
<%
String userID=request.getParameter("userID");
String userPwd=request.getParameter("userPwd");
String rand=(String)session.getAttribute("rand");
String input=request.getParameter("rand");
%>
<br>
<br>
<hr size="1">
<br>
<br>
<center>
<%
if(rand.equals(input))
{
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager. getConnection(
"jdbc:odbc=testDB","test","test");
Statement stmt=con.createStatement(
ResultSet.TYPE_SCROLL_INSENSITIVE,
ResultSet.CONCUR_READ_ONLY);
String strSQL="SELECT*FROM AdminIn
正确答案:单行文本域、密码域、登录和重置两个按钮。
单行文本域、密码域、登录和重置两个按钮。 -
第15题:
伴随着近代大工业生产而出现的教学组织形式是( )nbsp;4。答案:班级授课制,解析: -
第16题:
换行效果可以用以下()来实现
- A、<br/>
- B、 ;
- C、$nbsp;
- D、<span>
正确答案:A -
第17题:
在编辑网页时,按Ctrl+Shift+空格键插入的HTML源代码为()。
- A、&nsnp
- B、 ;
- C、&sbnp
- D、&sbpn;
正确答案:B -
第18题:
在一个“订单输入子系统”中,创建新订单和更新订单都需要核查用户账号是否正确。那么,用例“创建新订单”、“更新订单”与用例“核查客户账号”之间是(&;NBSP;)关系()
- A、包含(INCLUDE.
- B、扩展(EXTEND.
- C、分类(CLASSIFICATION)
- D、聚集(AGGREGATION)
正确答案:A -
第19题:
下面哪一个属性不是文本的标签属性?()
- A、nbsp;
- B、align
- C、color
- D、face
正确答案:A -
第20题:
下面的()特殊符号表示的是空格。
- A、"
- B、
- C、&
- D、©
正确答案:B -
第21题:
ONU的注册方式分为()和()两种。&NbsP;
正确答案:MAC;SN -
第22题:
填空题ONU的注册方式分为()和()两种。&NbsP;正确答案: MAC,SN解析: 暂无解析 -
第23题:
单选题想要在HTML中显示一个小于号“<”,需要用到字符实体()。AA >
BB <
CC
DD "
正确答案: A解析: 暂无解析
